What is Gutenberg Block Editor?
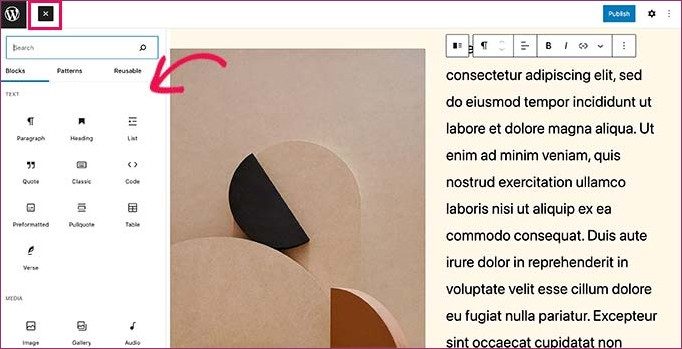
Gutenberg, a content-free and distraction-free interface, is the new default content editor for WordPress 5.0. When it was being made, it was called the WordPress Gutenberg editor but since it came out on December 6, 2018, it is just called the “block editor” or the “WordPress editor.” Gutenberg is a client-side interface made with React that lets you build content using blocks.
It is an essential component of WordPress, and it makes the process of updating posts and pages that contain a large number of media files more streamlined. The major application of this software is as a block-based integrated development environment, which is where its name comes from.
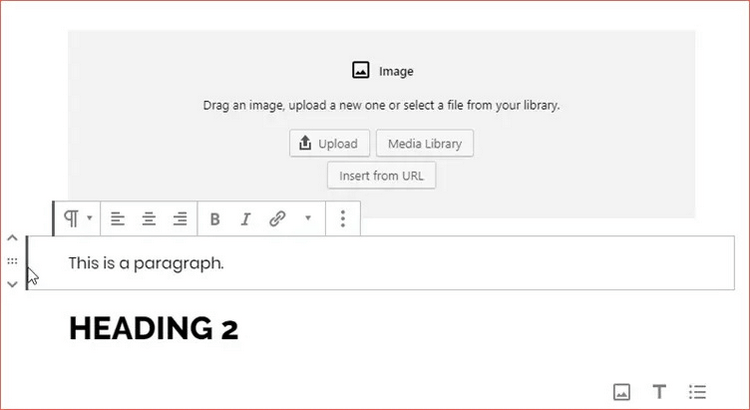
Blocks can be moved to a new location by dragging and dropping them. New designs can be created by stacking blocks, and existing blocks can be grouped together. There is a wide variety of conceivable permutations for each component.
What are Page Builders?
If the appearance of your website after using the editor is not satisfactory to you, you can utilize a page builder instead. This is a plugin that must be purchased separately and then installed in WordPress once activated. Anyone can use it, and there is no necessity for prior coding experience, as there is with Block Editor.
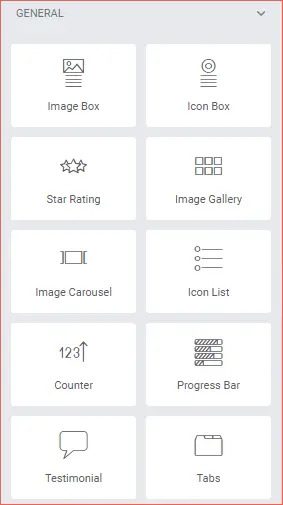
This functionality is known by several various names in different page builders, including “element” and “module.” They provide you access to a broader range of components, such as maps, a picture carousel, an accordion tab, and many more.
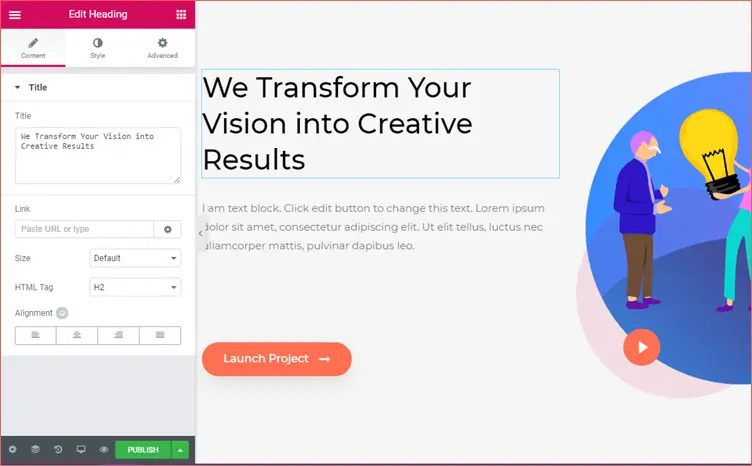
Gutenberg’s page builder is extremely efficient, allowing you to develop designs for your content that are both appealing and useful. However, it cannot compete with the incredibly effective page builder plugins that are readily accessible nowadays.
Gutenberg Vs Page Builders: The Main Differences!
1. Backend & Frontend Editing

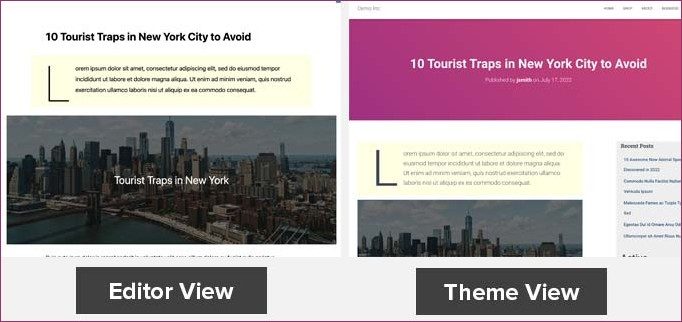
It is clear that the editing experiences given by Gutenberg and page builders are vastly different, both behind the scenes and for site visitors. To put it another way, using Gutenberg does not make front-end editing any easier. You must first make the change on the back end, and then preview it to see how the design will appear when it is applied to the page.
When using the block editor to make changes to a post or page, you will not be able to see a live preview of those changes. When you preview your work using the Gutenberg administration interface, you can see how it will seem to the people who will read it.
Unlike other page builder plugins, Gutenberg does not provide a live preview of your website as you make changes to it, as these other plugins do.
2. Drag & Drop Feature

There are a few ways to generate web pages without having to write any code, such as using page builders or the WordPress Block Editor. At this time. It is not possible to modify the proportions of individual components using the block editor, in contrast to the finest page builder available for WordPress.
3. Styling Options

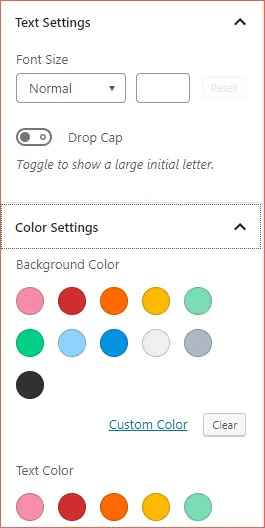
When compared to other WordPress page builders, this is the aspect in which Block Editor doesn’t match up. The Gutenberg editor for WordPress comes with a number of different blocks. Each of these has its own individual menu of customization options.
You can modify the widgets, columns, and layout of the entire page using a page builder to personalize your website and make it conform to your specific requirements. The customizable options of a page builder provide you the freedom to express your individual style in any way that you see fit.
4. Layout Functionality
The block editor in WordPress offers a variety of formatting and stylistic features. However, they are restricted to a limited number of options. Therefore, it is nearly as terrible as its weakness, which doesn’t say much.
If you wish to modify the layout and styling of a block further, you must write CSS. In Gutenberg, you can alter the material as you see fit. However, the fundamental structure of the page stays unchanged.
A page builder, on the other hand, behaves differently. You are free to deviate from the example document templates and build something genuinely distinctive. Anyone may construct a unique website using a page builder, complete with a branded header, footer, and content layout.
Many more style possibilities are available with page builders than with content management systems (CMS), whether you compare WPBakery vs. Elementor, Gutenberg vs. Elementor, or WordPress Vs. Drupal.
5. Theme Styles Compatibility


The power builder’s usability is significantly influenced by the visual presentation of the WordPress theme that you use. The appearance of Gutenberg is consistent with that of the theme.
Website builders make it possible to create layouts for web pages that are not dependent on a particular theme. Page builders offer a significant degree of leeway in comparison to the other available solutions.
6. Blocks & Widgets


WordPress’s default block editor has a plethora of useful pre-built blocks for creating the most common types of website content. Even the same building component can be utilized across multiple WordPress sites.
Because of Gutenberg’s popularity, various programmers have written their own blocks, resulting in a plethora of dependable block plugins.
Furthermore, most page builders include a plethora of widgets for customizing your pages. The depth and breadth of these widgets are determined by the page builder you use.

7. Third-Party Add-ons

There is an abundance of supplemental plugins available for both the Gutenberg editor and the page builders. Ultimate Blocks is the name of the plugin that is considered to be the official block plugin for Gutenberg; however, there are also a great number of additional block plugins that are currently under development.
As an alternative, most page builders are equipped with an application programming interface (API) that may be utilized to develop third-party components that improve the fundamental capabilities of the builder itself.
It is a fact that the size of the developer community that supports a page builder directly correlates to the number of specialized extensions that are available for use with that builder.
Is Block Editor Going To Replace Page Builders?
The present version of the Block Editor is unable to replace page builders in any manner, shape, or form. First, they accomplish varied goals and provide possibilities that are somewhat distinct from one another.
Because it is still in its early stages of development, the block editor is not reliable enough to use just now for more complex design and development decisions.
When the customer, on the other hand, has a particular objective in mind. It is impossible for them to choose between Gutenberg and WordPress Page Builders.
Which One Should You Use?
One’s use of Gutenberg and Page Builders should be based on their personal goal of usage. Use of the Gutenberg page builder is strongly recommended if the structure of your website is straightforward. The great majority of students learn effectively using this approach to instruction.
The finest WordPress page builders are the way to go if you are looking for a tool that will immediately provide you with a design that is more fluid, adjustable, and versatile.
Which Is The Best Page Builder To Use With Gutenberg?
If you do decide to use a page builder with Gutenberg to make the best use of the WordPress Development Services, you must keep some things in mind. This is required because compatibility and other factors play a part and its does definitely help users attain the best results. Choose a page builder that is:
- Most conveniently compatible with Gutenberg and doesn’t falter with the system.
- That is updated regularly and has developers working on it actively. This would mean that people are adding third-party add-ons to the page builder and thus you will have a wider range of add-ons to use.
- That is not just popularly chosen but has been critically reviewed and said to be adaptable to products of the WordPress development company.
You may choose options like Elementor or Divi Page Builder, but many other options may match the specifications you are looking for beyond everything else. You may also choose a page builder that you are more comfortable with or you can hire WordPress developers to help you choose the best option for you.
Conclusion!
The purpose, for which your website is created, as well as the features and functionalities that absolutely must be included, can help you identify which option is the best fit. Custom development services are always an option to consider when you require assistance with WordPress web development but are unsure who to turn to for assistance.
If you can’t make up your mind. You can seek the guidance of WordPress experts by hiring them. Or you can switch to a page builder that you are already familiar with. This blog post will give you a complete description of the differences between Gutenberg and WordPress Page Builders.
If you’re having problems picking because so many potential solutions appear to be similar, reading this piece will help. If you have any questions or issues, please don’t hesitate to ask the trained staff members here.
Author Bio
Archit Prajapati is a Content Writer & Digital Marketing Expert at WPWeb Infotech. He has deep knowledge and interest to work with new marketing strategies. In his free time, he loves to watch Cricket, read spiritual and marketing books, and play music.
Disclosure: We sometimes use affiliate links in our content. Some of the links in this post are “affiliate links.” It means if you click on the link and purchase the item, we will receive an affiliate commission. It helps our website keep on running and allows us to offset our writing team’s cost.
Thanks for your support.
WPBN is curated news aggregator website focusing on trending and hot news from the WordPress community.