Instagram has taken the world by storm. It’s probably the best photo sharing platform in the world. Many online businesses use Instagram to showcase their products.
Hence, it’s a good platform to expand your business reach if you have a product based business.
In this article, you’ll learn how to create an Instagram slider on your WordPress website. Wherein you can show all your Instagram posts directly on your WordPress website in a beautiful and eye-catching manner.
So how do you do it?
Well, SlideDeck is all you need.
What’s SlideDeck?
Well, you might have already heard about it but in case you haven’t, SlideDeck is a responsive WordPress slider Plugin. You make amazing eye-catching sliders in just a few minutes.
Let’s get back to creating an Instagram slider. Let’s see the step-by-step process of how to create an Instagram slider in WordPress.
Note: Instagram slider is made using the Instagram dynamic source which is sold separately.
Step ONE: – Install and Activate the SlideDeck Plugin
First, you need to download SlideDeck which is absolutely free. Then, install and activate the plugin.
In case you face a problem. Go through a quick guide on how to install SlideDeck.
Step TWO: – Creating Your First SlideDeck
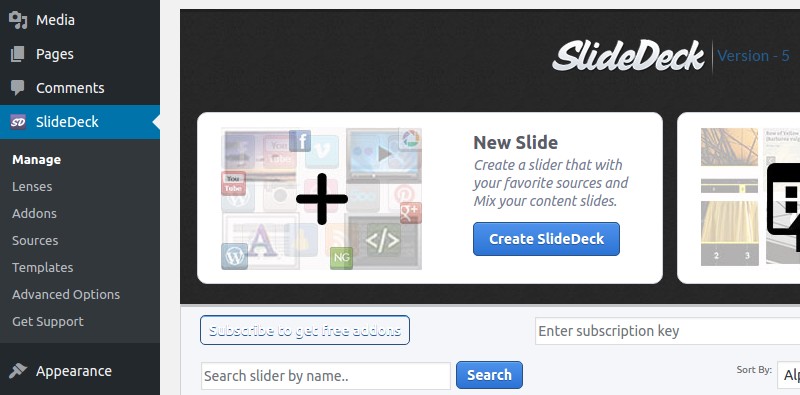
Go to Manage and click on ‘Create SlideDeck’ under New Slide.

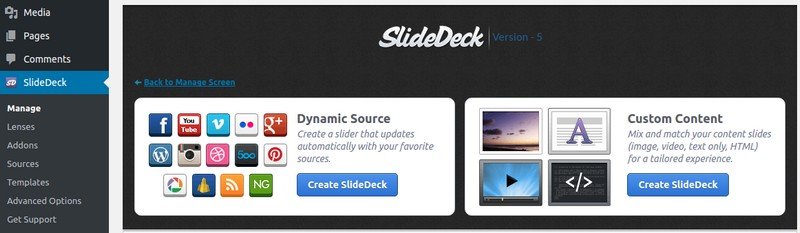
And then, click on ‘Create SlideDeck’ under Dynamic Source.

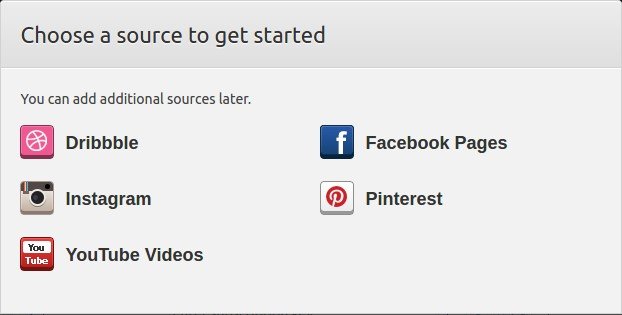
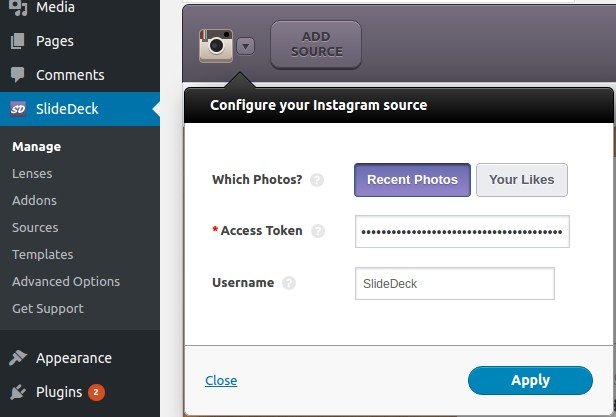
Step THREE: – Configure Your Instagram Source
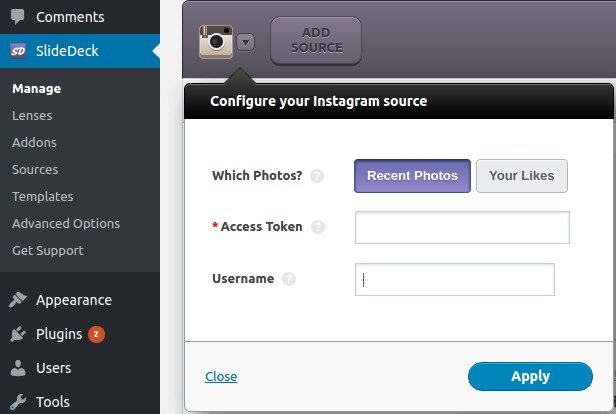
To configure your Instagram source, click on the Instagram icon.

After clicking on it, a new window will open. Click on the small arrow beside the Instagram logo. Then you’ll be asked for Instagram Token Key and Username.

Now you’ll have to connect with your Instagram account. And for that, you’ll have to create Instagram Access Token.
To create an Instagram Access Token:
Click on Advance Option Tab » Create an Instagram Client Id by clicking on the link ‘Click here’ to get your client id. Make sure that you’re already signed into your Instagram account in the same browser that you’re using.
Once you get your Client ID, click on Generate Instagram Access Token to create your Access Token.
Click on Authorize. You will be redirected back to your SlideDeck screen. Click on Update Options to save the settings.
Now if you go back to SlideDeck » Manage and select Create SlideDeck under Dynamic Slider and select the Instagram source. Now you can see that your Instagram Access Token is already filled.
Put your Instagram Username » Apply.

Step FOUR: – Customize Your Slider
Once you get your favorite images into the slider, it’s time to adorn it with your favorite lenses and settings. So go ahead and check out the various available options.
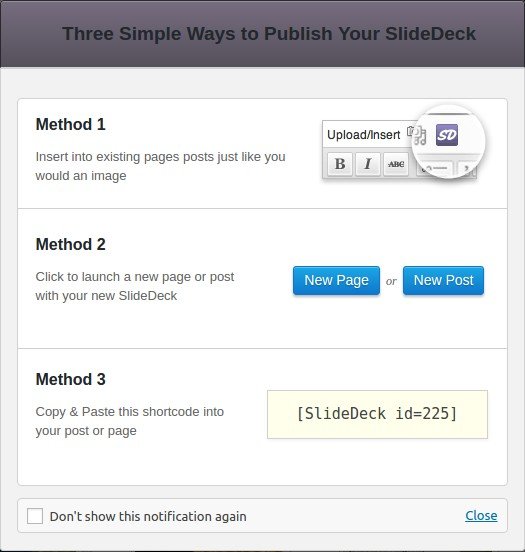
Step FIVE: – Publish Your Slider
Click on Save SlideDeck.

Go ahead and select any of the three publishing methods that you like and you are done.
You are all set to create beautiful Instagram sliders with SlideDeck on your website. If you have any questions or feedback, please let me know in the comments.
Shardul is a budding digital marketer who loves to read, write and watch movies. He’s currently exploring the world of WordPress via WPeka and is in love with it. He believes in keeping things simple.