As you probably already know, WordPress is the most popular Content Management System for blog content marketers all over the world. In fact, it is used by close to 75 million websites which are about 28% of the entire web.
That being said, simply having a cool website design won’t cut it. The stakes are much higher and so overlooking even a few subtle elements of your website’s design can be disastrous. That is to say, you have no choice but to make sure your site stands out.
The million dollar question is: Is it possible to make your WordPress website stand out?
Making your website stand out takes work. But it’s not impossible. With the right design resources, you can transform an otherwise ordinary looking site into a unique masterpiece that wheels in more traffic and leads. The question is how do you know you have chosen the right design resources when there are so many out there?
Trust me; it’s not easy. In this blog post, we will cover seven of the best design resources to help you make your WordPress website stand out even without trying.
Sounds good?
Let’s dive in.
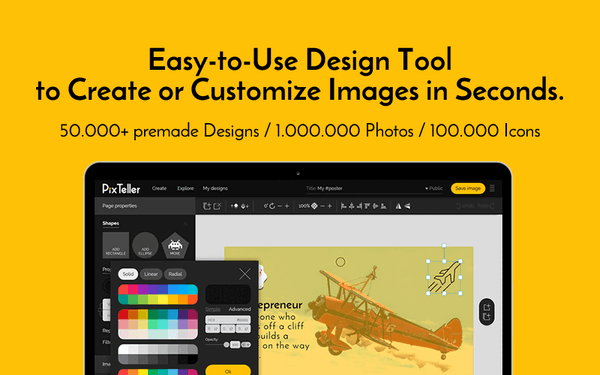
PixTeller

At its core, PixTeller is an online design tool used for creating banners, social media covers, and web projects. It is a snazzy easy to use tool that offers 50,000+ premade designs, 100,000 embedded icons, and 1,000,000 embedded photos.
It can be used either to create things from scratch or to customize images and shapes to the desired design. Whether you’re interested in creating high-quality designs effortlessly or saving time, with PixTeller you’ve won the jackpot. And the best part is it costs $39.
4500 Logos and Textures Bundle

The 4500 Logos and Textures Bundle is a premium bundle of more than 2200 editable logo files and 2300 fabulous textures. This bundle is the perfect definition of top-notch, scalable and colorful. And just what you need for your masterpiece to blossom. I’m fond of it because it makes the whole design experience pure bliss. You can have your designs in a matter of minutes.
It’s also more than just an ordinary design tool. It helps you create unique designs. In other words, your logos and textures have an added optimization that makes them stand out from the others.
CSS Animation Bundle Part 2

If you are fond of spell bounding animation effects, then the CSS Animation Bundle is what you need. It is an incredible tool with 87 animations to choose from and cross-browser compatibility. So you can use it with just about any browser.
The upside of this resource is that it is super easy to use and customize, which is perfect if you want to make your own custom designs. Plus it costs a lot cheaper than the other two design resources we have mentioned.
Branding + Blog Styling Bundle

The Branding + Blog Styling Bundle is yet another crucial design resource that every WordPress website owner needs. This resource helps you build a big brand without breaking a sweat. Like others, it is an elegant and stylish bundle that enables you to create stunning, unique designs.
The advantage is that you can use the Branding + Blog Bundle for any social media platform, in your marketing, headers, product presentation, blog posts, and business branding. Plus it costs a measly $29 which is fair considering all the perks you’ll be getting. It’s perfect for creative bloggers, beauty bloggers, fashion companies and lifestyle bloggers.
40+ Unique Text Effects to Trendify Your Designs

Readers will hardly give your text a second glance if it’s not exciting. That is why this resource is a must-have. It has more than 40 unique text effects that boost your artistic capabilities and add spark to your designs. The best part about it is that the effects consist of pre-made PSD documents that are layered and editable. Plus, you also get a commercial license with the bundle which means you can use it for both personal and commercial use.
Massive 7-in-1 Wireframe Bundle

The Massive 7-in-1 Wireframe Bundle is all that you’ve ever wanted and more. It consists of 1200 editable elements including 300+ mobile wireframes, 600+ flowchart elements, 15 mood board templates, and 300+ web wireframes. What’s more, you also get an extended commercial license when you buy the bundle. So you can use it for both personal and commercial purposes.
Other perks include the fact that it offers better clarity and navigability. Plus it takes a considerably short amount of time to come up with great designs which are a game changer when you need to get onto other tasks.
205 Epic Handwritten Fonts Bundle

If you want something that’s even more personal than the other design resources we have mentioned, the 205 Epic Handwritten Fonts Bundle is just the resource. With the Handwritten Fonts Bundle, you can add something special to your designs and a personal touch that makes your designs more special.
And the advantage is you can use these fonts on a variety of creative projects and designs including online publications, e-books, application design, and logos. Plus the bundle includes an extended commercial license which means you can use it for both commercial and personal use.
Summing It Up
There are so many options when it comes to design resources. So which ones do you choose? Well, it all boils down to precisely what you want to achieve. If you’re looking for something that adds a personal touch to your designs, you’ll want to work on your typography.
If you want to add spell bounding animation effects to your designs, a resource like the CSS Animation Bundle is exactly what you need.
And if all you want to do is alter your logos and textures, you can experiment with the 4500 Logos and Textures Premium Bundle. No matter which resource you choose, you will have a better shot at making your website stand out only if you use any of the above resources.
Author Bio
Hemant is a Digital Marketer. He has a keen interest in SEO,Content Marketing and Web Design. He has a passion to get new insights in the startup world and online businesses.
WPBN is curated news aggregator website focusing on trending and hot news from the WordPress community.







Hello Hemant,
It is a very good article indeed covering all the designing tools that help you create an intuitive website. Thanks for sharing.