You’ve been working with Elementor, and feel confident while creating pages with this intuitive page builder. Yet, sometimes you feel like it’s not enough, and this brings you right to the marketplaces where you look for plugins and templates to accommodate your new project.
Let’s stop at this point. You don’t need to go anywhere and look for something you’re not sure of. Maybe it’s the right time to try out CrocoBlock subscription service!
What’s CrocoBlock?

In short words, CrocoBlock is a subscription service that provides everything for Elementor page builder, from the huge pile of over 1000 sections and multiple ready-made pages for Elementor to the full set of Jet plugins that cover all kinds of purposes.
With some of them, you’re able to create a mega menu and structurize it using Elementor page builder and lots of its widgets. The other ones provide you with an ability to create a header, footer, archive, and single page templates.

There are plugins for blogging purposes, creating tabs and accordion blocks, the ones that add eye-candy visual effects.
You won’t need to purchase any of these plugins separately and worry about the license terms. Because CrocoBlock subscription allows you to get everything at once.
CrocoBlock subscription is just what you were looking for if you enjoy using Elementor page builder in your projects. Even if you’ve never heard of this service, you’ll definitely find it useful.
Let the Journey Begin. Installation
Right now we’re going to take a look at what’s inside the CrocoBlock package, and how you can benefit from CrocoBlock products.
Let’s imagine that you’ve purchased the CrocoBlock subscription, and now you have an account at CrocoBlock. To get the products you need to log in to your account and here navigate to Downloads block that is located on the left.

Here you can spot three different packages that you can use depending on what you need for your project:
- Super Easy Installation Pack – For those who would like to install everything automatically, without the need to import anything, use FTP, etc. The package includes JetThemeWizard what will install Kava theme, the Jet plugins, and will allow you to select the skin you want to apply.
- Easy Installation Pack – This option is most suitable in the case you’ve already installed the theme and are using Elementor on your WordPress site. But you want to enrich it with CrocoBlock products. The pack allows installing CrocoBlock Dashboard with access to all the Jet plugins, as well as to 30 skins for Elementor on different topics and the pre-designed sections library. You’ll also be able to install Kava theme separately in the case you’d want to try it out.
- Plugins – In case you’re already using some of Jet plugins, you can download and manually install them to your site from this block. All you need to do in order to get the pre-styled sections and skins is to install JetThemeCore plugin. And you can always install JetThemeCore compatibility package if you’re using one of the most popular WordPress themes, such as OceanWP, Astra or GP.
In the case you’ve decided to go with Easy or Super Easy Installation, you’ll have to install and activate JetThemeWizard plugin through WordPress Dashboard, and it will take you through all the installation steps in several minutes. You’ll only have to occasionally click Next button in the right time to proceed to different installation steps.

The separate installation for the Jet plugins also has some benefits. For one, if you’ve got the Single Yearly license. You’ll be able to divide the package and, e.g., use JetBlog plugin for one project. While using JetThemeCore for another one.
The Skins. Lots of Them

On the demos page at CrocoBlock at the moment you can see 30 different skins covering almost any topic, from Personal Lifestyle to Business, Corporate, and Consulting. Some of them are landing pages built with Elementor, the others provide you with the whole set of pages, like About, Contact, Portfolio, Home, etc.
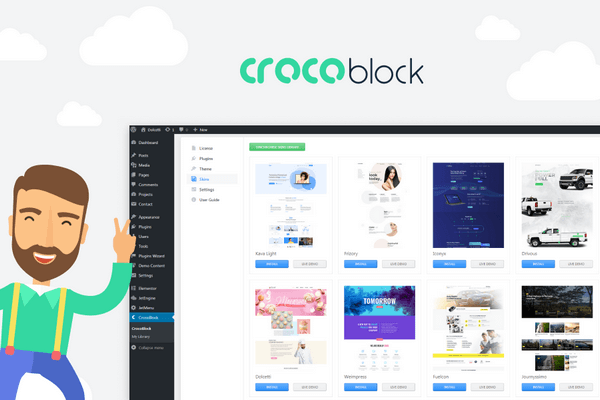
To access the skins you have to install and activate JetThemeCore plugin. It adds CrocoBlock Dashboard to the admin panel, and from here you can easily navigate to Skins tab and preview or install the preferable skin with all the pages and along with all the required and recommended plugins.

Pre-Designed Sections Magic

CrocoBlock brings the concept of Magic Button to a completely new level. This button provides easy access to pre-styled sections, pages, headers, and footers, so you won’t have to import the templates separately and wait for an hour to upload them to your site.
All you have to do to access the pre-designed templates are open Elementor Editor and click Magic Button. You’ll see the list of stylish pages, headers, footers, sections, archives and single pages carefully categorized and available for preview.
When you need to use a page or a section, you just hover on it and click Insert option.
Powerful Jet Plugins on Board

While working with Elementor, you mainly use the widgets that one can easily drag and drop to the page to add content. You must’ve already used addons for Elementor in the case you’re well acquainted with this page builder. Some of them add widgets for different purposes, the others extend Elementor functionality.
Jet plugins are one of the most popular addons for Elementor, that are sold on different marketplaces. The most known of them are JetElements, JetBlog, and JetMenu.

CrocoBlock subscription includes all the Jet plugins at once. At the moment there are 10 of them. Let’s take a closer look at this extra powerful pack.

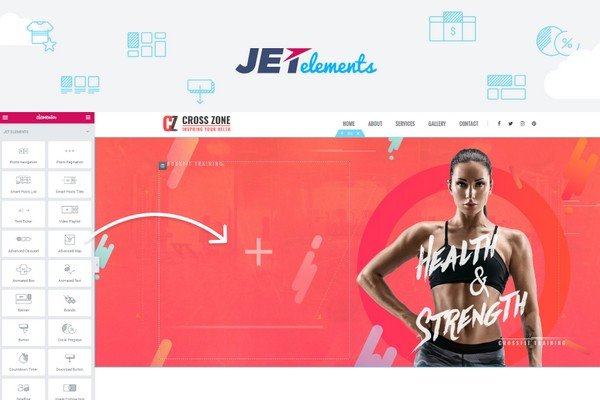
- JetElements. Once you’ve installed this addon for Elementor, you’ll see 30 additional widgets on Elementor editing page. There are widgets for Advanced Carousel, Posts Layouts, Timelines, Portfolios, Scroll Navigation, etc. It would be difficult to find the type of content that is uncovered by JetElements. Also, this plugin adds Parallax functionality to the sections.
And if you don’t need so many widgets for your project, you can just disable some of them in Elementor > JetElements settings.

- JetMenu. This Elementor addon provides an ability to create a mega menu using Elementor and its widgets.
You can use JetMenu Mega Menu widget to add a menu to the page built with Elementor and create menu items for it, or you can apply JetMenu style settings to the default menu of your theme.
Also, you can create several styles presets to apply for different menus depending on the menu locations.

- JetWooBuilder. An invaluable asset for those who work with Elementor and want to create an online store with stylish Single product pages, or create eye-catching WooCommerce product layouts.
To use it you’ll have to create several WooCommerce products, and then add a new template for the product in WooCommerce > JetWoo Templates block. Here, by the way, you can select the pre-designed template to apply.
Or you can use 15 widgets for adding dynamic content to the Elementor-built page. With them, you’ll be able to display product images, meta, rating, description, add related products, etc.
On the top of this, you’ll have 4 widgets for displaying products and product taxonomy layouts: Categories grid, Products List, Products Grid and Taxonomy Tiles.

- JetBlocks. It doesn’t matter if you’re using Elementor Pro or JetThemeCore plugin for creating headers and footers. You still need extra widgets for adding login and registration forms, authorization links, the shopping cart, and breadcrumbs to the site. With JetBlocks you’ll be able to add all these kinds of functionality without ever touching a line of code. You’ll just have to drag and drop the widgets from Jet Blocks area and specify some style settings.

- JetBlog. The plugin is necessary if you need to showcase the custom posts in the form of attractive listings, tiles or add a news ticker. You’ll also be able to add a video playlist. Another great thing about JetBlog is that this plugin allows you to display custom fields and apply more complex query methods (e.g., query posts using custom fields).

- JetTricks. Use this plugin to get more visual effects, e.g., add an element satellite, element parallax effect, or animated section particles. The stylish animations will fit equally for minimalistic designs and for the sites that have a sophisticated appearance. Most of the effects can be found in Advanced settings for the sections, columns, and widgets.

- JetTabs. With this widget, you can add the templates built with Elementor into tabs and accordion blocks. There is also Switcher widget that allows switching from section to section.

- JetReviews. This addon for Elementor assists in creating reviews and adding ratings to the pages built with Elementor. It is rather simple but provides profound layout and style settings.

- JetThemeCore. This plugin literally saves you when it comes to building websites from header to footer. To provides an easy way to create and edit header and footer templates, archive and single post pages.
To access JetThemCore library you need to navigate to CrocoBlock > My Library in the admin panel. Here you can add and edit all the existing theme part templates. To create a new theme part. Just click Add New button and then select the type of the part (header, footer, page, section, archive, etc). Then you just type in the title to use for the template and click Create Template button.
After that, you’ll be able to edit the newly created template using Elementor and dozens of pre-styled sections and assign them to different pages and locations.

- JetEngine. This powerful plugin introduces the concept of dynamic content to Elementor. However, it works smoothly even as a standalone unit for creating custom post types, custom taxonomies, and meta boxes. With it, you don’t need to use PHP or CSS to add Services, Portfolio or Projects to your site, or categorize them. JetEngine makes it extra easy to add such post types, and even allows to add custom fields for any kind of content. It also works with repeaters, so feel free to use it in order to create several repeating fields.
While working with JetEngine you don’t have to wonder about the way to display custom meta fields or repeaters on the pages built with Elementor. This plugin has the set of special widgets to deliver dynamic content right to your single post page in a stylish way. There are Dynamic Field, Dynamic Repeater, Dynamic Image, and Dynamic Meta widgets.
Another great thing about JetEngine plugin is that allows creating the custom post or term layouts using Listing Grid widget for Elementor.
Why Is Subscription Always Better?

CrocoBlock provides the whole set of products in the form of a subscription. Its key features are:
- Regular updates of the existing products;
- New plugins and skins, that are included in the updates;
- Professional 24/7 support;
- An ability to use the products for unlimited projects with the Unlimited license.
When you purchase a plugin or a template for Elementor on the marketplace. The might be a problem with licensing. If you’re a freelance developer or a web studio, this is not an option. Also, you don’t know if the product will be updated or even compatible with the newer Elementor versions. Often, the plugins purchased elsewhere have limited support options and sometimes can cause incompatibility issues.
However, with CrocoBlock you don’t have to face such problems at all. All the products are regularly updated.

Actually, with time you get even more than what you’ve paid for. Especially, if you’re using a lifetime unlimited license, which grants you’ll get all the new Jet products and skins.
The subscription service type is also the key feature of Elementor page builder, so the concept is already known.
So, it is only reasonable to use CrocoBlock subscription service to work with Elementor if you prefer to use quality products and are used to having everything at hand.
WPBN is curated news aggregator website focusing on trending and hot news from the WordPress community.