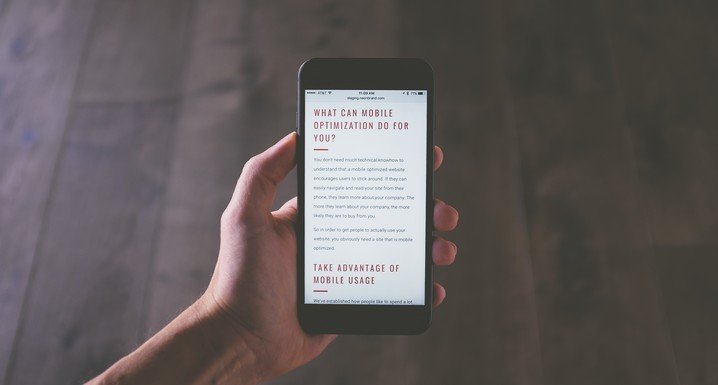
Responsiveness and smooth functioning is a way to lock your visitor’s interest in a website or any related interface.
It is important that you test the website design on every device that is mostly used and has more users. The responsive testing assures that the parent design functions and performs just the same on other devices without causing any delays. The basic goal of checking responsiveness is user-experience and of course, user satisfaction.
There’s no way one can neglect responsive testing in the competitive marketplace where users are the final appraisers of a product.
Therefore, keeping it simple but skeptic is equally significant when assuring the responsiveness of a product.
For the purpose, we have collected some of the top-ranking Responsiveness Testing Tools to help you test your responsive website design:
1. Websiteresponsivetest.com

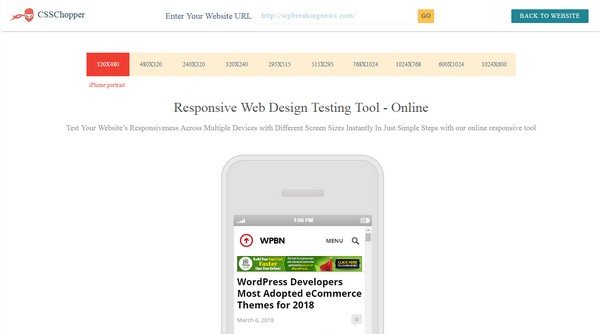
The smart and feature-rich website testing tool provides a complete solution to test the responsiveness of website that may represent your business image. It has smart search and quick status review features that support responsive testing of a web design on various devices and interfaces.
Websiteresponsivetest.com supports all the major browsers available on the internet that deliver and let the users preview the website design on any particular device on their list.
The software is available for free at the online stores. What you have to do is provide the URL of the website to instantaneously assess its responsiveness and functionality.
The responsiveness testing tool is speedy enough to perform tasks in a matter of minutes while saves a lot of time for its users.
User-friendly interface and flexibility towards a varied number of browsers are the foremost features of the website design responsiveness tool.
2. Am I Responsive?

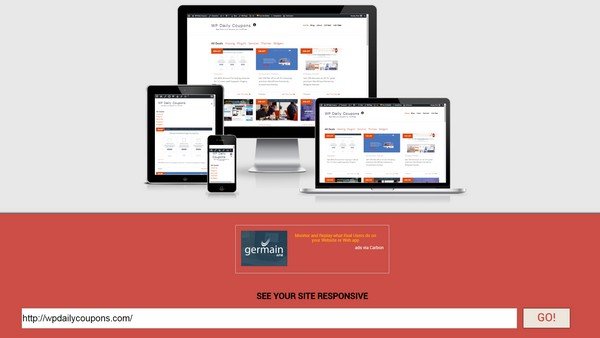
Am I Responsive? Can be an ultimate source to bring you a layman view by providing screenshots for better assessment and design evaluation. It interprets responsiveness by providing quick screenshots and delivers what you have on your website to impress your potential users.
3. Screenfly

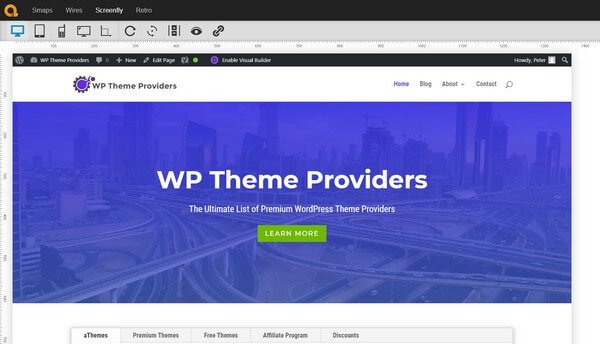
Screenfly is another ruling responsiveness testing tool that provides spectacular compatibility for multiple devices. The most important and popular devices include smartphone and tablet devices like Apple iPad, Galaxy Tabs, and Motorola Xoom.
Moreover, it offers great support for various screen sizes as well as resolutions. The software is autonomous as it recognizes the mobile site by its URL and redirects the user to it.
Therefore, in order to shift from one screen resolution to the other, you will have to click on the device icon or select the device which is closest to the screen resolution.
It’s that simple!
4. Responsive Design Checker

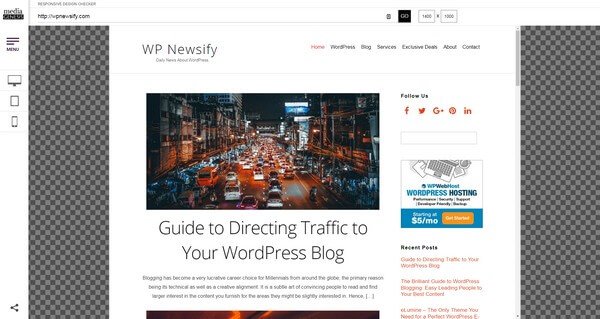
You have 3 main categories to pick from numerous viewports or devices when you process the tool. Tablet, desktop, and phone. It is an updated tool that is highly compatible with various devices. More considerably, Responsive Design Checker provides its imperative support to iPhone sizes and devices as well.
5. Viewport Resizer

Viewport Resizer is a multi-browser supporting bookmarklet that has various screen resolution and provides support for any up-to-the-minute web browser. You can form customized sizes that exhibit a website in a default screen size. It is an easy to use browser tool that is entirely a configurable entity.
All you need is to choose a starting range of display resolution sizes and create your very owned bookmarklet.
Also, Viewport Resizer is a free software available in the online stores.
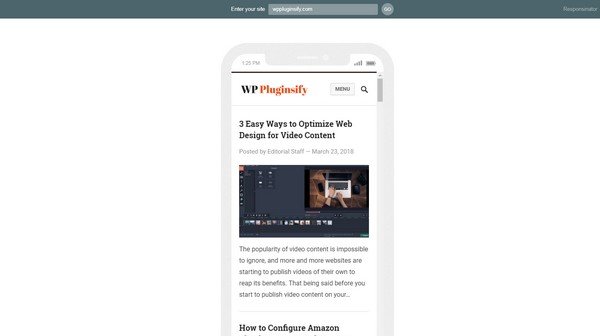
6. Responsinator

The Responsinator is very convenient to use tool and provides its users an idea about their website design by viewing it on other relevant and most popular devices. You just have to enter your website’s URL and you will see a quick view of how your website looks on various screen sizes.
Its basic features are free. But you have to pay 6 USD to get access to its advanced settings and features.
7. Froont

Froont is a versatile responsiveness testing tool, it makes the web design testing quite approachable to all designers without demanding any coding assistance. Furthermore, users can create designs in the browsers by simply using the in-built drag and drop tool. By just entering the URL, you can get your website design tested and assessed on any real device efficiently.
8. ResponsiveTest

The open source website design testing tool lets its users know how the parent design will perform on other screen sizes and resolutions. ResponsiveTest supports multiple devices like Samsung mobile phones, Blackberry, iPhone, Dell laptops, etc.
Wrapping Up
Finally – The mega plan of every company or business is to create a mind-blowing design that houses a place in the user’s mind and this is what these web design testing tools do for you!
Beside these responsiveness testing tools, you must also opt for well-reputed software testing services like Kualitatem in order to achieve the desired results. While test management tools like Kualitee are better at meeting the user-experience criteria.
Syed Qasim is a Digital Marketing Expert by profession at serving in an award-winning software testing services providing company. Kualitatem also offers a bug tracking tool named Kualitee.