Starting a website resembles to mountain trekking when you are a non-techy. But not to worry, there’s WordPress that has made running a website more than easy with 130,000+ businesses using it globally. WordPress opens the door for diverse business grounds to set up an ideal digital appearance on the internet.
Not to mistake, WordPress.com and WordPress.org are different. WordPress.org is a CMS that you can run on any web server. This software is free of cost and is under active development. On the other hand, WordPress.com lets you make a website on their server, where you can choose the plans including WordPress.com Premium Plan and WordPress.com Business Plan.
WordPress Installation
WordPress software is a free open source platform, which gives you the privilege to alter the website as per your needs. To make sure your WordPress site is running, a 24×7 functioning web host. Thoroughly review web hosting options/companies and install WordPress on an ideal high-speed web host.
Assuming that you have already installed WordPress on your server, here we have a comprehensive step by step guide to customizing your WordPress website. Top ways to customize your WordPress site are as follow:
- Through CSS Editor/ WP Customizer
- Theme Editing
- Starting a Child Theme
- Forking a Theme
- Writing a Plugin
Theme forking and writing a plugin, both do not justify the article title i.e guide for non-developer. So, let us cover the top three ways with what to do, and what not to.
Never Use WordPress Editor
It’s tempting to see a long code and people often start to edit it directly from the given Editor. The truth, however, is that a missing semicolon can take the whole website down. So, our advice is- Don’t do it.
CSS Edits (WP Customizer)
WordPress comes with inbuilt theme customizer. With the easy-to-understand interface and a live preview feature, WordPress certainly proves out to be the easiest go-to option for diverse businesses.
You can find theme Customizer on the left menu of the dashboard, under “Appearance” tab. Live preview feature assures that the site remains unaltered while you edit the appearance. You can click on “Save and Publish” button right when your website starts looking more or less as you imagined.
There’s an “Additional CSS” option to tap-in some styling code. For a non-developer, relying on Customizer limits the options. So you can add CSS codes for certain styles like the border, margins, fonts, and many more.
Resources to Find Basic CSS Codes
The best resource to find and ask for CSS is the WordPress Community. This widely expanded community of global WordPress user joins many developers and non-developers. There are developers, designers, business owners, bloggers, and more in this community.
Guess what, most of them have learned the art of entry-level hacking into WordPress customization. Join it if you haven’t yet to save hours of work and find answers about WordPress. You can also find some of the best CSS examples on CSSplay.
WordPress Plugins to Backup CSS
The drawback is that every time you change the theme, you have to go through the similar procedure again. That’s when the WordPress plugins come into the frame.
Once you are done blog, move over to the next step of customization, which is CSS editing. Just like a jigsaw puzzle, plugins complete the missing pieces of the picture. Simple Custom CSS, WP Add Custom CSS and many more plugins are there that are quite handy to move the additional CSS codes theme by theme. Now that you know where to find the Additional CSS resources, let’s dive into how to do it.
Step 1:
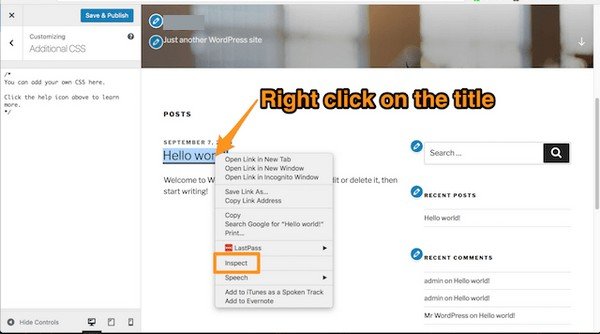
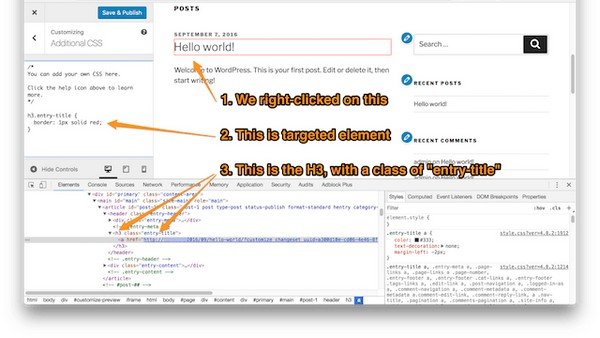
To add CSS, you should know how to target a CSS element. Let’s say you are using Chrome (or even any other browser). Just right-click on any element and open Inspect Element.

Step 2:
After you inspect the element, you will find the class name of the target element that you can simply copy and use in the blank field of Additional CSS. In this case, we will add a red border to the title ‘Hello World’ with its class name i.e. h3.entry-title with this code:
h3.entry-title {
border: 1px solid red;
}

You can see that the resulting image has a red border around the title tag.
Theme Editing
You do not have to get into editors, remember? So, leave the backend code editing and use frontend entry-level editing through CSS on every new theme. With the help of the plugins listed above, these CSS editings will be saved even if you change your WordPress theme.
Thereafter, all you have to do is copy and paste the CSS code from the saved database to the Theme Customizer. Remember that theme edits are for permanent marks. Only edit a theme when you know that it will not get any future updates.
Important: Before any theme update, it is important to back up your data.
Creating Child Themes

There are parent themes then there are Child Themes. Creating a child theme means you can make a small theme for a particular element (for instance footer) under the parent theme.
What’s interesting is that WordPress will first look for the child theme in the directory when created and if not found, it will simply load the default element from the parent theme. This part holds little development skills but it is fun to try them. Check out this comprehensive tutorial on creating a child theme based on Twenty Fifteen theme by WordPress Codex.
There’s also a free plugin Child Theme Generator that you can install and activate to create a child theme without much effort.
Conclusion
We would love to elaborate you about forking a theme and how to write a plugin, but for that, you might have to walk an extra mile in WordPress development (something that will take time and effort). Other than that, using these methods, you can easily customize your WordPress site even if you are a non-developer.
Madan Pariyar, a blogger at WebPrecious and a digital marketing strategist helping clients to resolve their website woes. When not busy with all things, you may find me occasionally watching movies, traveling and spending time with my family.